書いてる人:2004年からいろんなブログサービスを使ってきました。 数年間放置したブログを再開してリライトしてる日々。現在5サイト(ブログ)運営。
初心者ブロガー向けの「Wordpressの始め方」という記事は何千とあります。書いてあることは間違ってませんが、すぐにGoogle奴隷への道に引きずり込んだり、ビジュアルデザインの設定に進むものが多く、「別に後でも良くない?」という手順が多いのです。
後から大変な目に遭わないために設定しておきたい7つのこと
テーマやプラグインが便利になり、設定することはどんどんシンプルになりました。その中でも初心者さんがあまり重要視していないと思われる7つの最低限設定です。例えばサーチコンソールやアナリティクスの登録なんて50記事投稿した後でもいいのです。ここで紹介する設定は「50記事も書いた後に変更したら大変だよ?」という内容です。
SSL化
小難しい説明は抜きにして、URLをhttp://をhttps://にしましょう。
サーバーや.htaccessを触るのが不安な人はプラグインReally Simple SSLをインストールして有効化すればOKです。
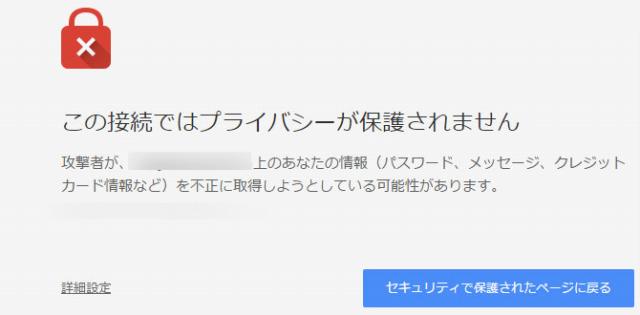
httpのままにしておくと、下記のように安全ではないサイトとして認識されてしまいます。

パーマリンク
これはよく紹介されてますね。【設定】→【パーマリンク】→「投稿名を選択」にするのが無難です。昔はカテゴリや投稿日がパーマリンクになるブログが多く、wordpressに引っ越した時ほとんどの記事がエラーになるという悲惨な状態でした💧 これを忘れて後から投稿名にすると、全記事にリダイレクトをかける必要があり大変な作業になります。カテゴリ名も今後変更するかもしれないので含まないほうがいいです。
カテゴリやタグのパーマリンク
これ、変えずにカテゴリ名は日本語になってる人多いです… 検索結果で文字化けして表示されるのは個人的に気持ち悪くて嫌です。
画像設定
画像に関しては本当に徹底したほうがいいです。記事を書く上で面倒な作業の1つは画像です。旅行記事なんか書けばスマホ・カメラから写真をとりこみ、すこし編集して、画像サイズと画質を縮小しなければ記事の表示速度も遅くなり、サーバーを圧迫します。
面倒だけど最小サイズにしてからアップロードすること!
画像最適化のプラグインとして下記の3つがずっと紹介されてきました。アップロード後に縮小してくれるので愛用してたときもありますが、いろいろ試した結果、始めから縮小したものをアップロードしろという結論になりました。そうすればそもそもプラグインが不要です。
すでに大量の画像をアップロードしてしまった人はEWWW Image Optimizerで一括最適化してプラグインを停止します。
- EWWW Image Optimizer.
- Compress JPEG & PNG images.
- Imagify.
縮小ソフトとしては「縮小専用」が有名です。Webなら「画像を縮小する!」がシンプルで便利。
LightroomやPhotoshopでももちろん可能です。画質は75~80%でいいと思います。とくにハウツー記事の人は高画質なんて不要ですよね。
メディア設定
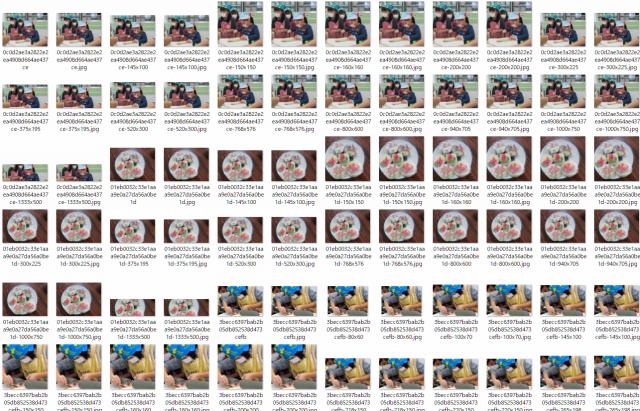
これも大事。何も設定せずに画像をインストールするとたった3枚でサーバーの中ではこれだけの画像が生成されています(テーマによる)。少なくとも6サイズくらいは自動で作られてしまうので、大きな画像サイズの写真をポイポイ放り込んでいると大変な量と重さになってしまいます。削除したくても管理画面からは確認できないのでFTPからの作業になってしまいます。

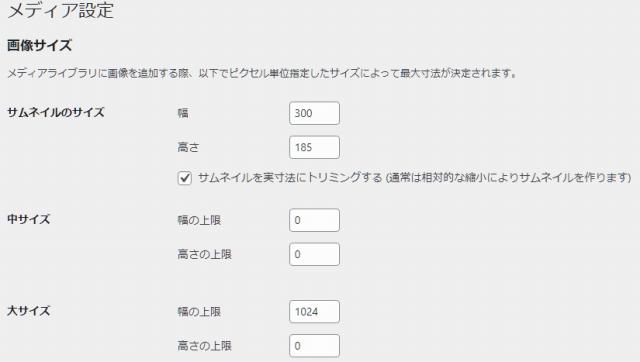
メディアサイズ設定については様々な意見があります。全部0にしているブロガーもいますのでどれが正しいとは言えません。下記はあくまで私の設定。

オプションの設定
メディア設定からは変更できないサイズがあるので、”サイトURL/wp-admin/options.php”にアクセスします。medium_large_size_h と medium_large_size_w という項目を検索し、0にします。これで余計なサイズは生成されません!
WebP Converter for Media
これは個人的に何年も前からインストールしてるプラグイン。Googleが推奨してる超軽量の画像形式です。まだ対応してないブラウザがありますが、そのうち移行していく気がするのでプラグインに変換してもらってます。表示速度が気になる人はインストールして損はないです。
セキュリティ対策
問い合わせフォームやコメント欄があると欠かさず届くのが迷惑コメント。サイトによってはコメント欄を非表示にして、問い合わせをGoogleフォームにしています。セキュリティプラグインはいろいろあるので悩みますが、最近は下記4つがお決まりセットです。軽いは正義!!
- BBQ Firewall
- XO security
- Throws SPAM Away
- Invisible reCaptcha
バックアップ
こちらもずっと放置しておけばいいものなので面倒くさがらず初めに設定を終わらせてしまいましょう。ブログ歴が長くなれば、いろんなプラグインを導入したりサーバーや .htaccess を触る場面もでてきます。格安サーバーが登場して引っ越す可能性もあります。保険です、要インストール!
いくつか有名プラグインがありますが私はいつもBackWPupです。
アクセントカラーを決める
設定ではありませんがブログ内でデザインルールを決めることは意外と重要課題です。
あれこれ装飾するのは楽しいかもしれませんが、毎記事手間もかかるし、読んでる側もうるさく感じます。
Necoの鉄板原則は色は3色までということ。色彩豊かな写真を並べて文字やらボックスで目立出せようとするのは、色カオスな記事になってしまいます。
インデックス関連
初心者にしてインデックス沼にいるブロガーさん多いですよね…(・・;) あんまり気にしなくていいと思うのですがーーーどうしても気になるならとりあえず入れとけばGoogleさんには伝わります。
- WebSub (FKA. PubSubHubbub)
- Google XML Sitemaps
そんなに急いで整えなくてもいいと思うもの
あくまで所感です。それなりに記事数もPVも増えてブログが確立されたら設定すればいいのかなーと思います。自分が読者の立場なら10記事以下のブログに対して気になることか、という方向から考えてみてください。
- 問い合わせの設置
- プロフィール記事
- プライバシーポリシー/免責事項
- サーチコンソール
- アドセンス申請
- 大量のカテゴリー
他の問題は30記事書いてから!
書けば書くほど次の悩みや、問題点、もっと良くしたいと悩んで無限ループに陥ります。始めた頃とサイト内容や目標が変わることもあります。ブログは自分の自由な居場所で、この先どうなるかなんてわかりません。後で大変な作業になってしまうことだけを避ければ、ほかは都度設定していけばいいと思います^^
まずは書くことです!








コメント